这是一个创建于 397 天前的主题,其中的信息可能已经有所发展或是发生改变。
具体需要做什么设置,才能让每次检查更新的时候可以显示一个这样的 release notes 呢?这个 release notes 可以从一个远程服务器上加载么?

貌似如果只有 sparkle:fullReleaseNotesLink 是不够的:
https://opensource.planetable.xyz/planet-insider/appcast.xml
1
FaiChou 2023-10-30 17:52:06 +08:00
https://sparkle-project.org/documentation/publishing/#publishing-an-update
## Embedded release notes ``` <item> <title>Version 2.0 (2 bugs fixed; 3 new features)</title> <link>https://myproductwebsite.com</link> <sparkle:version>2.0</sparkle:version> <description><![CDATA[ <h2>New Features</h2> ... ]]> </description> ... </item> ``` |
2
vitovan 2023-10-30 17:58:05 +08:00
不懂强答:
https://sparkle-project.org/files/sparkletestcast.xml 官方的 Release Notes 是放在了 description 里,没见你的 xml 有这个东西呢? https://opensource.planetable.xyz/planet-insider/appcast.xml 另外那个 sparkle:fullReleaseNotesLink 是整个的更新历史,对于单独某个版本应该是 sparkle:releaseNotesLink ? |
3
Livid MOD OP 终于试出来了。自己解答一下:
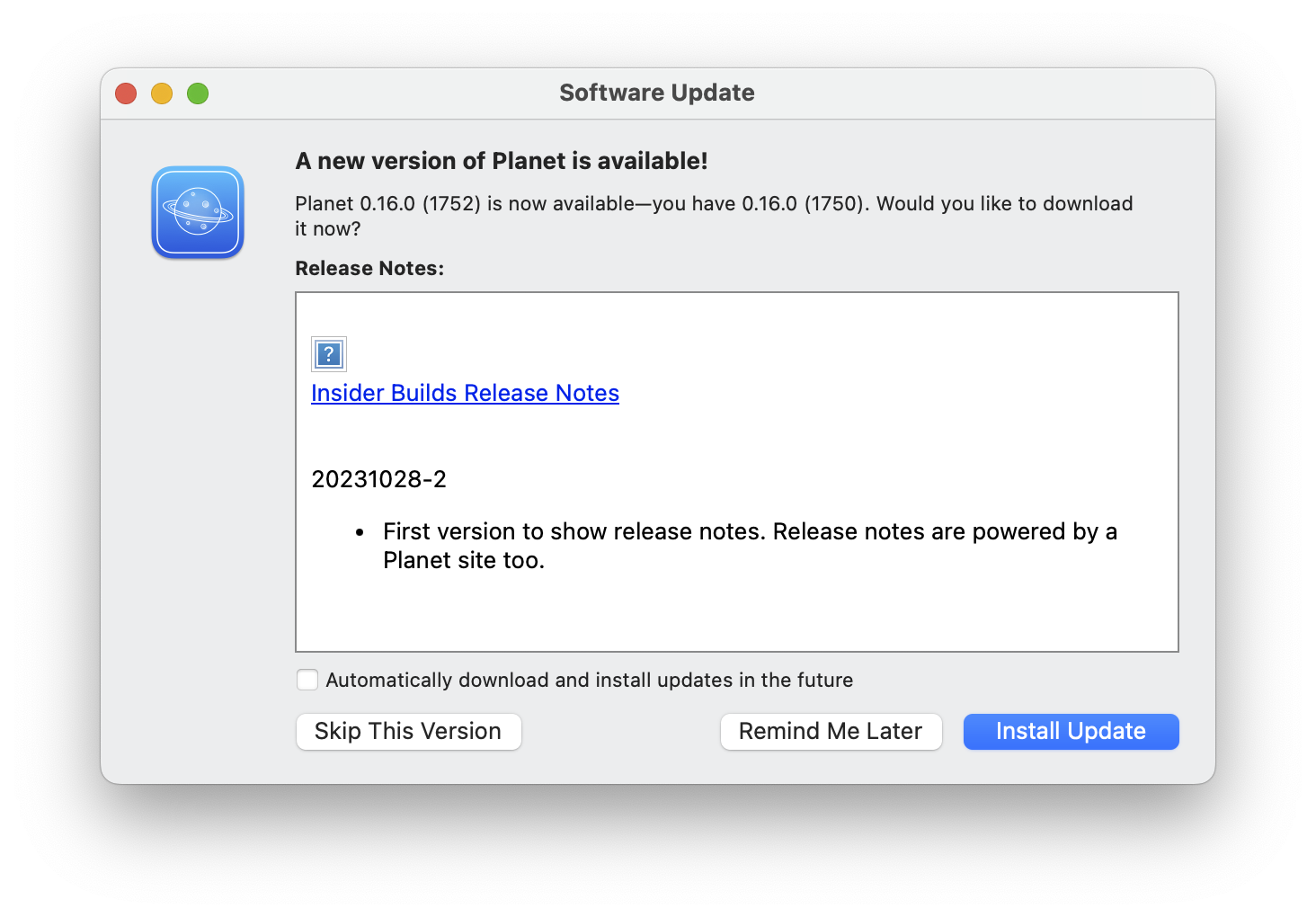
1. 可以从远程服务器上加载,需要 appcast.xml 里有 sparkle:releaseNotesLink 这个元素。但是这个远程页面的 CSS 和 JS 貌似都不会生效:  https://opensource.planetable.xyz/planet-insider/appcast.xml 需要一个非常纯粹的只有 <li> 元素的 HTML 页面。 2. 可以用 xmlstarlet 来给 appcast.xml 加这个元素: brew install xmlstarlet xmlstarlet ed --inplace \ -s "/rss/channel/item" -t elem -n "sparkle:releaseNotesLink" -v "http://example.com/release-notes" \ appcast.xml |