V2EX › 分享创造
SelectPage v2.18 - 下拉选择的增强和扩展方案
Terry05 · TerryZ · 2018-03-05 09:35:27 +08:00 · 2004 次点击这是一个创建于 2465 天前的主题,其中的信息可能已经有所发展或是发生改变。
下拉分页选择插件 SelectPage v2.18 发布了,插件更新内容:
v2.18
- 修复使用 formatItem 自定义列表时,提示文本也是 html 代码的问题(使用 formatItem 自定义格式化内容时,不将内容设置到 title 属性中)
- 解决在切换分页后,修改数据源,出现“无查询结果”的问题
- 插件样式优化调整
- 调整插件分页区域样式名称
- 修复初始化项目匹配不到时,报错的情况
- 使用 $.fn.selectPageData() 更新数据源时,支持空数据
- 修复在页面没有滚动条的情况下,列表位置不正确,以及有时会闪烁的情况
- 统一样式文件为 selectpage.css ,不再针对不同环境使用单独样式文件
v2.17
- 调整部分参数的默认设置
- 调整多选模式下的按钮区域样式
v2.16
- 修复 $.fn.selectPageClear() api 在多选模式下,调用后,会自动打开列表的问题
插件简介
下拉选择框更简洁易用的替换方案;支持远程数据( AJAX )、autocomplete、键盘快速导航操作、分页展示、多选标签、i18n 国际化支持等多功能的选择器插件
插件状态
入门指南、实例、文档
更多实例、文档请访问:
项目 GitHub 地址:SelectPage
如果您觉得项目还不错,还请给项目(Github / 码云)加个 Star,以支持项目开发
插件效果预览:
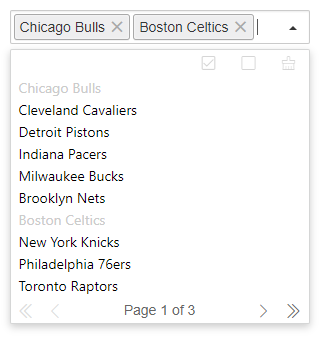
多选模式预览

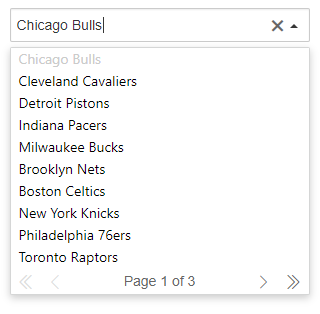
单选模式预览

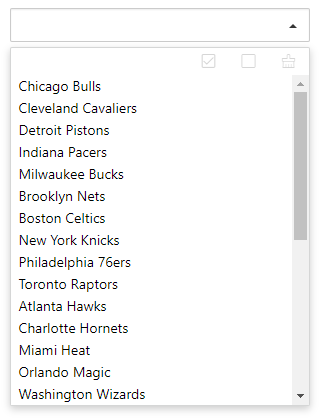
纯下拉选择(不分页)模式

5 条回复 • 2018-03-05 11:24:34 +08:00
1
ajan 2018-03-05 10:17:27 +08:00
希望增加一个可固定显示方位的配置项,如: 默认是自动、上、下 等方位
|
2
hronro 2018-03-05 10:22:50 +08:00
这年头还用啥 jquery
|


