这是一个创建于 2489 天前的主题,其中的信息可能已经有所发展或是发生改变。
js 新手提问...
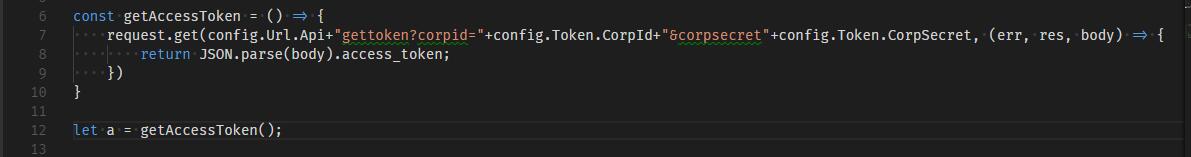
逻辑是这样的,我通过 GET 请求一个 api,api 返回 token, 然后我需要把这个封装成一个方法,当 token 存在且没有过期时,直接返回 token,当 token 过期,重新请求 api 获取,然后写入缓存并返回,(暂时先只考虑请求 api 的问题,缓存还没想)在我需要 token 的时候调用这个方法,得到 token,可是这是个异步方法,我直接 let 肯定是获取不到这个值的,请问我应该怎么做?
上图

1
throns 2018-02-05 01:08:29 +08:00 via iPhone
方法很多呀,回调函数也可以,不过看到你用 ES6 了,去看看 async/await 吧
|
2
throns 2018-02-05 01:13:42 +08:00 via iPhone
尴尬了,async/await 是 es7 的,不过这个问题你搜一下就有超多的答案,不需要在这里问。
|
3
laxenade 2018-02-05 01:15:14 +08:00 via Android
Async 是正解 但 async 是 es8 的
|
5
lcorange 2018-02-05 01:37:33 +08:00
巧了,刚好我这两天写了这段,发你看看,以后多去搜搜吧
``` const request = require('request-promise'); exports.getAccessToken = async function () { const uri = `${rootUrl}/token?grant_type=client_credential&appid=${appID}&secret=${appSecret}`; return await request.get({ uri, json: true, }); }; ``` |
6
WittBulter 2018-02-05 01:37:40 +08:00
@throns。。。。。。你也太谐了
|
7
LevineChen 2018-02-05 01:42:37 +08:00 via iPhone @throns 影射我大 js 版本混乱。block 了
|
8
yilai OP @throns async 不太理解,但是我发现只要我想用 await 的话,外层函数必须是 async。。那到最后岂不是每一个需要过去 accesstoken 的方法都需要是 async😳
|
10
lcorange 2018-02-05 01:53:48 +08:00
@yilai 我用的 koa 框架,支持 async 函数,所以从请求入口一直到数据库已经微信交互,基本所有函数都是 async 的
|
11
sneezry 2018-02-05 01:56:37 +08:00 via iPhone
哎,这是一坨 async await promise 的巨坑…
|
12
LancerComet 2018-02-05 01:56:55 +08:00
```javascript
function getToken () { new Promise((resolve, reject) => { request.get('...', (error, res, body) => { if (error) { return reject({ data: null, error }) } const token = ... resolve({ data: token, error: null }) }) }) } async function main () { const { data: token, error } = await getToken() if (error) { // Nothing but error. } else { // Now you have it. console.log('Token:', token) } } ``` |
14
yilai OP 另外问一个问题,各位对于钉钉微应用开发怎么看....公司领导让我年后做类似于通知一类的东西,看钉钉文档没太看明白,不知道到底能做什么,有做过或者研究过的大佬说下心得的吗
|
15
yilai OP 每一个需要过去 accesstoken 的方法都要写上 async 吗。。
|
17
negativeInfinity 2018-02-05 03:06:44 +08:00
const rp = require('request-promise');
const getToken = () => { return getMySavedToken().then((token) => { // Assume your getMySavedToken API returns a Promise. if (token && hasExpired(token)) { // If token hasn't expired. return token; } return rp.get('Get a new token here').then((body) => { return JSON.parse(body).access_token; }); }); }; getToken().then((token) => { // use my token }).catch((err) => { // Oops, something's wrong! }); |
18
negativeInfinity 2018-02-05 03:09:53 +08:00
不支持缩进?哪里能看到输入框支持什么样的格式呢?
``` let test = 'test'; ``` ```javascript let testAgain = 'test'; ``` |
19
hlwjia 2018-02-05 06:01:10 +08:00 via iPhone
正确的贴代码方式是 gist
|
20
hlwjia 2018-02-05 06:03:55 +08:00 via iPhone
似乎你完全把 工作分摊给 V2EX 了
|
21
yilai OP @hlwjia 一个过去 accesstoken 就叫完全吗。。。。讨论一下,觉得钉钉的文档写的。。。。
|
23
codermagefox 2018-02-05 10:28:52 +08:00
@throns #4 花样黑前端,block 了
|
25
momoxiaoqing 2018-02-05 13:34:35 +08:00
建议搜索下 axios
|
28
wisetc 2018-02-09 12:02:14 +08:00
可以用 co 和 generators
|
29
pingba 2020-02-11 16:01:10 +08:00
@throns @lcorange @yilai @LancerComet @negativeInfinity
快帮我也看看,我的需求是做中转数据,就是再我 get 方面里 get 访问 URL,获取数据,再返回去。 https://www.v2ex.com/t/643749 |