这是一个创建于 3403 天前的主题,其中的信息可能已经有所发展或是发生改变。
为什么写LinPass
这几天看到至今尚未明朗的"某大厂"脱库事件,顿时觉得有些惶恐.之前还不觉得什么,现在想一想密码还是需要一站一密比较稳妥.
于是就开始尝试各种密码管理: LastPass,KeePass...都挺不错的.然而有一些共同的问题:
- 跨平台的支持不够简单方便.
- 需要一个数据库,如果丢了就完蛋了.
- 超级密码又产生新的安全隐患(尽管小得多).
- 你真的放心把密码存在别人的服务器里吗?即使是本地数据库大多数人也是把数据库传网盘的吧.
后来又看到了一个叫"花密"的网站: http://www.flowerpassword.com
诶!这思路不错啊,用一个通用密码一个情景密码生成一个复杂密码,就可以保证你的密码安全.
然而观察之后发现它的算法并不尽如人意,比如只有16位,没有符号,字母不是26个等等.
LinPass简介
自己写了一个简陋的密码工具"LinPass"用来改善以上问题,测试地址:http://www.lxpark.com/pass/

主要优点有:
- 生成8,16,20,32位的四种密码.
- 可以自定义字符表(Key Map),添加特殊符号.(如果加入更多的特殊符号可以让它们出现的概率更大些)
- JS加密,可离线使用,安全性高.
- 使用html+js开发,天然开源,可以自由改动算法和默认Key Map.
- 使用html+js开发,可以放进U盘里,只要有浏览器就能用,也解决了跨平台的问题.
- 密码,情景,字符表三者缺一不可,其中两个被盗都无法还原密码.
git查看地址:https://github.com/Viclis/LinPass
zip下载地址:http://pan.baidu.com/s/1i3iwyWH
tips:
- 自定义默认字符表:
 只需将红色方框中的value属性改为你的字符表即可!
只需将红色方框中的value属性改为你的字符表即可!
结语
欢迎提出你的建议!
第 1 条附言 · 2015-08-11 16:51:21 +08:00
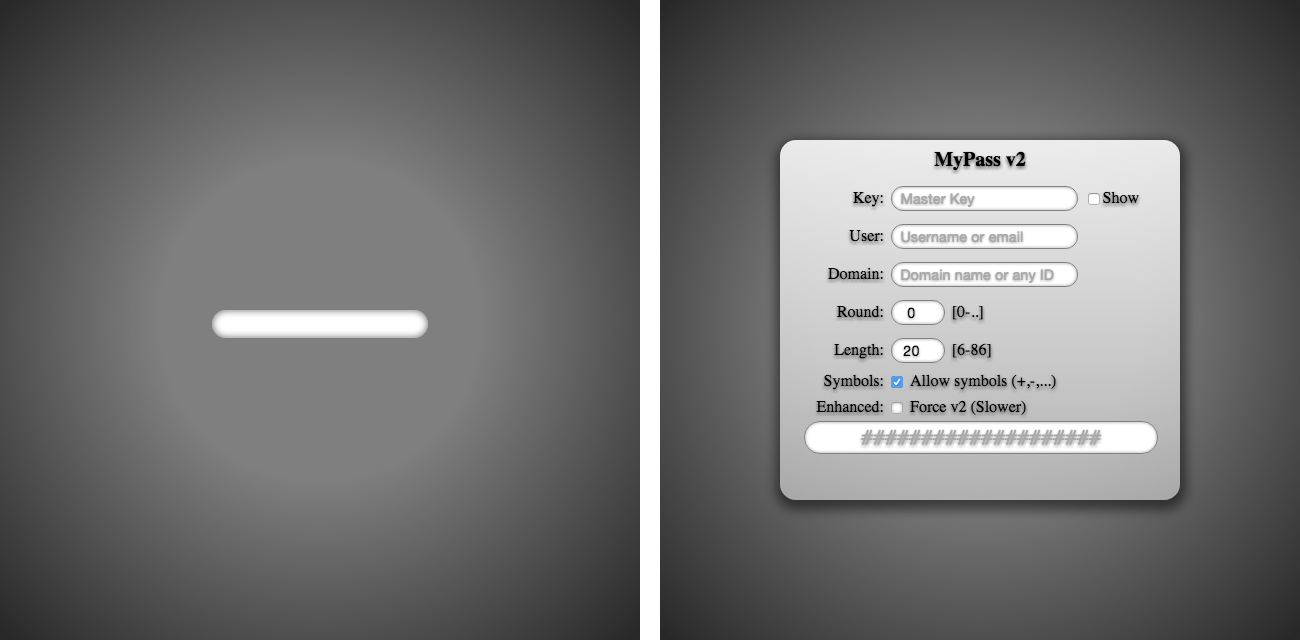
新版已出,添加了约束选项和自定义长度,把密码用掩码遮盖.演示地址: http://www.lxpark.com/pass/
github: https://github.com/Viclis/LinPass
github: https://github.com/Viclis/LinPass
1
line 2015-08-11 12:42:16 +08:00
还是lastpass好
|
2
lonelygo 2015-08-11 12:43:51 +08:00
LZ,目测这是一个不归路啊,浏览器支持了,客户端呢,手机,🍎呢,嘎嘎。。。
|
3
lzhtony OP @line 这个见仁见智啦.LP的自动登录还是很方便的.不过如果说用软件的话还是觉得KeePass好,因为有些时候不能随便装东西(比如别人家的电脑),KeePass只要U盘一个就行了.
|
6
omi4399 2015-08-11 12:50:29 +08:00
各种插件等你来开坑
|
7
lzhtony OP |
8
faceair 2015-08-11 13:05:17 +08:00 via iPhone
据说是因为有的网站密码不支持特殊字符,所以为了通用性花密就没加
|
9
EchoChan 2015-08-11 13:07:42 +08:00 via Android
你这样跨平台就简单了?
|
10
yyork 2015-08-11 13:22:21 +08:00
我也曾想过,也想到两个问题1.不记得情景密码或者情景密码更改。比如QQ的密码,写tengxun还是qq呢(这个比喻可能不太恰当),区不区分大小写呢。如果有三个qq那是不是都得一样的密码呢,qq密码泄露了,再次更改密码就不能用原先的情景密码。2.每次输密码需要去生成有点嫌烦。
|
13
sengxian 2015-08-11 13:49:54 +08:00
干不过1p
|
15
phoenixlzx 2015-08-11 13:59:24 +08:00
|
16
yyfearth 2015-08-11 14:34:22 +08:00
@lzhtony 几年前 CSDN 我的老的密码被盗后就写了一个这样的东西了
选项比你这个多 而且我还做了 Chrome 扩展 其实这个思路还是有问题的 我坚持用了2年后放弃改用Chrome或者1p自动生成的密码了 主要的问题还是需要记忆或者保存某些东西不能丢失 当然一个Master Key是问题不大 首先 你这个情况 这个 Key Map 你怎么记 万一丢了怎么办 更重要的原因是当你要用密码的时候怎么办 把密码直接记录到1pass keepass lastpass 那不如直接随机密码来的方便 不记得话 就要重新生成 但是你重新生成怎么保证一致性 你记得规则吗 你的 Map Pass Salt 是什么 不要想象的那么简单 等你生成的密码多了 就算是那个 salt 你都会记不住 然后 万一自动生成的密码还被泄露的怎么办?再生成一个又要怎么办? 另外一个非常非常麻烦的可用性问题就是 不同的网站规则不同 有些网站必须8-16 位 可以有特殊字符/不可以有特殊字符/必须要特殊字符 之类 你如何处理? 另外你要的话我可以把我做的功能截图发上来 不过源代码我可能已经丢了 功能上我比你这个考虑的功能多 而且当年还为这个写过paper来着 而且我那个所有参数都可以记忆 没有那个map必须保存在电脑上面 |
17
yyfearth 2015-08-11 14:42:01 +08:00
@yyork 我已经付诸实践了
你这些问题确实是最大的问题 基本上没办法解决 还是得靠1p或者lastpass 这样一来 就显得完全没有必要了 问题按重要性排序 1. 记不住场景 (尤其当不得不更换场景 或者有多个场景 的时候) 2. 每个网站密码要求不同 (有的要求短密码不能有特殊字符 有的要求长复杂密码 而且还会变) 3. 保存密码意义不大 重新生成密码又不方便 4. 不得不修改密码的时候太麻烦 |
18
gaohongyuan 2015-08-11 14:43:56 +08:00
百度帐号这种只支持最多14位密码的就只能用8位了
|
19
yyfearth 2015-08-11 14:45:41 +08:00
忘了说一个 5. 某些情况使用及其不方便
尤其是有些时候需要输入密码 但是又不方便打开这个网页重新生成密码 比如手机上面的app 或者你到别人的电脑上用的时候 就算是你可以用这个重新生成 用手输入的时候 简直想撞墙 |
20
eae29qvc 2015-08-11 14:59:55 +08:00
ios平台怎么搞
|
21
lzhtony OP @yyfearth 感谢花时间码了这么多字.
关于map,其实我一开始的想法是用数据库来存储,也就是需要注册,然后提交map,由服务器来保管,后来考虑到要在本地运行就变成现在这样. map保存的问题,可以通过上面的修改默认字符表的tip所说的,改到html里,然后将这个html保存好,比如放U盘和网盘,就和保存KeePass的数据库一样,之后打开就能用.如果实在不想保存一个map,可以使用默认map,也就是网站里的大写,小写,数字,符号这么个顺序. 还有可用性问题,这点我本意是通过修改KeyMap就能做到.因为不在KeyMap里面的字符是不会出现在密码里的,所以通过更改KeyMap可以符合大多数的要求.但是必须要特殊字符这点确实不能保证,这是需要修改的地方.下一步要添加一些选项用来更改KeyMap和保证字符的性质. 手机上的输入框基本都是可以粘贴的,所以可以不用手输.不过会考虑做手机端的App的. 最后还是需要您的截图,如果有源码更好了,多谢啦! |
22
lzhtony OP |
23
eae29qvc 2015-08-11 15:09:13 +08:00
@lzhtony 跟你的思路差不多,其实弄个浏览器插件加手机版就足够了,手动输的情况很少,我的map直接写死到代码里了,反正就我自己用。。一直纠结ios咋搞,为了记个密码还得买个开发者账号。。
|
25
lzhtony OP |
28
eae29qvc 2015-08-11 15:25:06 +08:00
@lzhtony 用chrome做插件,插件的数据可以保存到google的服务器上,用同一个google账号登录就能同步到其他电脑上,这样就可以保存map了
|
32
yyfearth 2015-08-11 15:37:41 +08:00
|
35
yyfearth 2015-08-11 15:56:26 +08:00
|
37
yyfearth 2015-08-11 16:16:57 +08:00
@eae29qvc 麻烦的就是那些比较重要的网站(但不至于重要到必须记住密码)
举个🌰 比如 QQ 和 微信 账号密码相同但是场景不同的情况 比如 密码被泄漏 必须换密码的情况 比如一些网站一开始是 最多16位不可以特殊字符 然后改成8-20位 必须 大小写+数字+可选某些特殊字符 不可以空格 另外不管我怎么改进扩展 就是没有Chrome自带的或1p或lastpass 自动输入方便 |
38
lzhtony OP @yyfearth 新版已出,添加了约束选项和自定义长度,把密码用掩码遮盖. 地址: http://www.lxpark.com/pass/
|
39
21grams 2015-08-11 16:59:39 +08:00
还是lastpass好,各平台插件齐全。
|
41
LazyZhu 2015-08-11 17:07:32 +08:00 via Android
看看也就罢了,花蜜那种方式好用的话早流行起来了。
另外keepass新版发布了。。。 |
43
wawehi 2015-08-11 18:25:20 +08:00
这种严重依赖工具的还是算了吧,不想整那么多工具,我都是自己的名字+网站域名+特殊数字,保证一站一号,还不会忘记。
|
46
withrock 2015-08-12 13:50:35 +08:00
@wawehi
我目前也是这样的思路,但现在有个问题我还没想到怎样解决比较好: 如果QQ的密码泄漏了,你的密码里包含了和QQ相关的域名,然后黑客就可以根据这个,推倒出其他网站的密码了。 比如QQ密码是qq123456~,那么其他的密码可能是weibo123456~ 这种怎么办? |
47
pysama 2015-08-17 10:58:47 +08:00
自己弄的一个类似的 chrome 插件,用了大概大半年了:
 ) )右侧的虚线框就是输入简单密码的地方。 有两点: 1. 最终密码不要超过 14 位, baidu 这货不支持超过 14 位的密码 2. 最终密码不要有生僻的特殊符号,有些网站的密码不支持特殊符号( tb 就不支持) |
48
pysama 2015-08-17 11:13:08 +08:00
|
54
pysama 2015-08-18 00:01:34 +08:00
@lzhtony
1. 域名换了还真就没办法,只能重新修改密码了。 2. 这个问题我真遇到过,比如在 netease.com 注册的帐号,在 163.com 就无法登录了(这个只能在注册和登录的时候自己多注意了) 但是根据个人经验。常用网站还是很少出现这样的问题 |
56
Jully11 2016-07-28 10:15:58 +08:00
用了几天感觉不怎么好用,还是要记一些,感觉不如极密盾用着顺手。
|